Mobile-first indexing bedeutet, dass Google die mobile Version einer Website vor der Desktop-Version betrachtet, wenn es entscheidet, wie sie in den Suchergebnissen eingestuft wird. Diese Änderung hat große Auswirkungen auf Website-Besitzer.
In diesem Leitfaden erläutern wir, wie sich die Mobile-First-Indexierung auf Ihre Website auswirkt und was Sie tun müssen, damit Ihre Website in den Google-Suchergebnissen gut platziert wird.
1. Mobile Version vs. Desktop-Version:
Zunächst einmal müssen Sie dafür sorgen, dass sowohl die Desktop- als auch die Mobilversion Ihrer Website gut funktionieren. Mit dem Mobile-First-Index wird jedoch die mobile Version zur primären Version, die Google berücksichtigt.
Selbst wenn Ihre Website auf einem Desktop-Computer gut aussieht und funktioniert, kann es sein, dass sie in den Google-Suchergebnissen nicht so weit oben steht, wenn sie nicht für mobile Geräte optimiert ist.
Was zu tun ist
Wenn Sie eine Website besitzen, sollten Sie sicherstellen, dass der Inhalt, die strukturierten Daten und die Meta-Tags auf Ihrer mobilen Website die gleichen sind wie auf Ihrer Desktop-Website.
Wenn es Unterschiede zwischen den beiden gibt, wird Ihre Website in den Google-Suchergebnissen möglicherweise nicht so gut platziert.
2. Google-Suchkonsole:
Website-Besitzer sollten regelmäßig die Google-Suchkonsole überprüfen.
Die Tools der Google-Suchkonsole geben Aufschluss darüber, wie Ihre Website auf mobilen Geräten funktioniert und weisen auf eventuelle mobile Fehler hin.

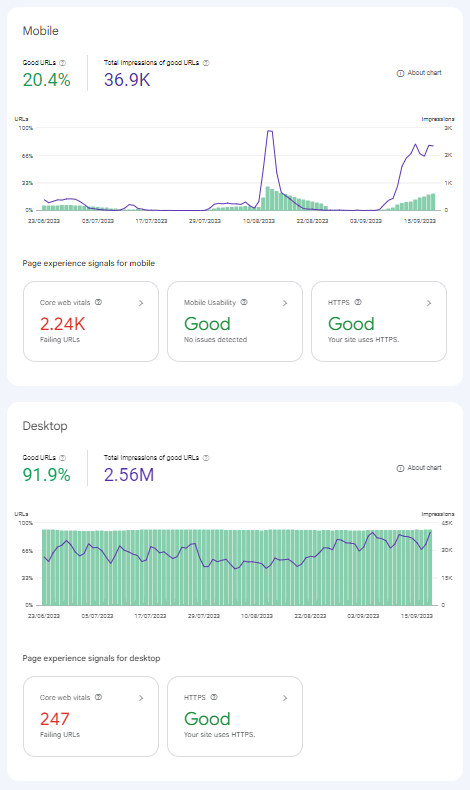
Google-Bericht zur mobilen Nutzbarkeit
Was zu tun ist
Mit der Suchkonsole auf dem Laufenden zu bleiben, kann Website-Besitzern helfen, Probleme umgehend anzugehen, insbesondere:
- Probleme mit mobilen Geräten: Die Konsole weist auf alle technischen Probleme mit mobilen Geräten auf Ihrer Website hin, wie z. B. defekte Links oder Seiten, die nicht richtig geladen werden. Die Behebung dieser Probleme sorgt für ein besseres Erlebnis für Besucher und kann das Ranking Ihrer Website in den Google-Suchergebnissen verbessern.
 Das Google Console Test der Mobilfreundlichkeit
Das Google Console Test der Mobilfreundlichkeit
- Prüfen Sie die mobile Leistung: Sie erhalten ein klares Bild von der gesamten Nutzererfahrung auf dem Handy. Es geht darum, wie schnell Seiten geladen werden, wie einfach die Navigation für die Nutzer ist und ob das Layout auf mobilen Geräten benutzerfreundlich ist.
- Vorbereiten auf mobile-first indexing: Google räumt mobilen Websites in den Suchergebnissen jetzt Vorrang ein. Die Konsole unterstützt Sie bei der Optimierung Ihrer mobilen Website für diesen Ansatz.
- Sichern Sie die Datenkonsistenz: Das Tool stellt sicher, dass wichtige Daten, wie z. B. Links, in den mobilen und Desktop-Versionen Ihrer Website konsistent sind.
3. Separate mobile URLs:
Einige Websites haben separate mobile URLs (wie “m.beispiel.com”). Wenn Sie zu diesen gehören, stellen Sie sicher, dass Google auf beide Versionen zugreifen kann.
Was Sie tun sollten
Google muss die Beziehung zwischen Ihrer Desktop- und Ihrer mobilen Website verstehen.
Wenn Sie ein Website-Besitzer sind, sollten Sie Folgendes tun:
- Zugänglichkeit: Stellen Sie sicher, dass sowohl Ihre mobile als auch Ihre Desktop-Website für Google zugänglich sind. Wenn eine Version blockiert ist oder Fehler aufweist, kann sich dies auf die Indizierung und Platzierung Ihrer Website auswirken.
- Konsistenz des Inhalts: Stellen Sie sicher, dass der Inhalt Ihrer mobilen Website derselbe ist wie der Ihrer Desktop-Site. Wenn Ihre mobile Website weniger Inhalt hat, sollten Sie sie aktualisieren, um sie an die Desktop-Version anzupassen.
- Tags und Metadaten: Richten Sie Tags, insbesondere die Robots-Meta-Tags, auf beiden Versionen richtig ein. Dies hilft Google zu verstehen, welche Seiten gecrawlt und indiziert werden sollen.
- Beziehung zwischen den Versionen: Google sollte in der Lage sein, die Beziehung zwischen Ihren Desktop- und Mobilseiten zu verstehen. Dies kann durch die Verwendung der korrekten kanonischen URL erreicht werden, oder genauer gesagt durch die Elemente rel=canonical und rel=alternate link. Die Desktop-URL gilt immer als kanonisch, die mobile Version als alternativ.
4. strukturierte Daten und Metadaten:
Strukturierte Daten und Metadaten sind Codeteile, die Informationen über den Inhalt Ihrer Website liefern.
Diese Informationen helfen den Suchmaschinen, den Kontext Ihres Inhalts zu verstehen. So können strukturierte Daten den Suchmaschinen beispielsweise mitteilen, dass eine bestimmte Zahl auf Ihrer Website der Preis eines Artikels ist oder dass es sich bei einer Textfolge um eine Bewertung handelt.
Empfehlungen
Um sicherzustellen, dass Google Ihre Website genau versteht und in den Suchergebnissen darstellt, ist es wichtig, dass die strukturierten Daten und Metadaten sowohl in der mobilen als auch in der Desktop-Version Ihrer Website konsistent sind. Hier erfahren Sie, wie Sie das erreichen können:
- Gleiche strukturierte Daten: Stellen Sie sicher, dass die strukturierten Daten in beiden Versionen identisch sind. Wenn Sie strukturierte Daten auf Ihrer Desktop-Site haben, sollten diese auch auf Ihrer mobilen Site vorhanden sein.
- Korrekte URLs in strukturierten Daten: Wenn Sie strukturierte Daten auf Ihrer mobilen Website verwenden, stellen Sie sicher, dass die genannten URLs die mobilen URLs sind, nicht die Desktop-URLs.
- Konsistente Metadaten: Die Titel-Elemente und Meta-Beschreibungen sollten auf beiden Versionen Ihrer Website gleich sein. Dies trägt dazu bei, dass Ihre Website in den Suchergebnissen konsistent erscheint, unabhängig davon, auf welche Version zugegriffen wird.
Auswirkungen von Inkonsistenzen
Wenn die strukturierten Daten und Metadaten zwischen der mobilen und der Desktop-Site nicht übereinstimmen:
- Verwirrung bei Google: Google indiziert Ihre Website möglicherweise nicht korrekt, was die Darstellung Ihrer Website in den Suchergebnissen verändern kann.
- Potenzielle Ranking-Probleme: Ihre Website könnte in der Rangliste schlechter abschneiden, da Google mit seinem Mobile-First-Indexing-Ansatz hauptsächlich die mobile Version für die Indizierung und das Ranking verwendet.
Tools zur Unterstützung
Sie können Tools wie Google’s data highlighter und URL inspection tool verwenden, um zu überprüfen und sicherzustellen, dass die strukturierten Daten und Metadaten auf beiden Versionen korrekt eingerichtet sind.
5. Mobile Seitengeschwindigkeit:
Googles Mobile-First-Indexierung bedeutet, dass Google für sein Suchranking in erster Linie die mobile Version Ihrer Website auswertet. Angesichts der steigenden Zahl mobiler Nutzer sorgt eine schnell ladende mobile Seite für ein besseres Nutzererlebnis.
Auswirkung
- Verkehrsverluste: Langsame mobile Seiten können zu höheren Absprungraten führen, was bedeutet, dass Nutzer Ihre Website ohne weitere Interaktion verlassen.
- Reduzierte Konversionen: Wenn Nutzer aufgrund langsamer Seitengeschwindigkeiten die Seite verlassen, kann dies zu weniger Konversionen führen, sei es bei Verkäufen, Anmeldungen oder anderen gewünschten Aktionen.
Schritte zur Verbesserung der mobilen Seitengeschwindigkeit
- Analysieren Sie Ihre Website: Verwenden Sie Tools wie PageSpeed Insights von Google oder die Google Search Console, um Bereiche mit Verbesserungsbedarf zu identifizieren.
- Optimieren Sie Bilder: Große Bilder können Ihre Seite verlangsamen. Komprimieren Sie sie, ohne die Qualität zu beeinträchtigen.
- Code minimieren: Bereinigen Sie den Code Ihrer Website, indem Sie unnötige Zeichen, Leerzeichen und Kommentare entfernen.
- Browser-Caching nutzen: Speichern Sie Teile Ihrer Website im Browser des Benutzers, damit dieser nicht bei jedem Besuch alles neu laden muss.
- Reduzieren Sie Weiterleitungen: Jede Weiterleitung löst eine zusätzliche HTTP-Anfrage aus und verlangsamt die Ladezeit der Seite.
- Vorrang für “above-the-fold”-Inhalte: Stellen Sie sicher, dass die Inhalte im oberen Bereich der Seite zuerst geladen werden, damit die Benutzer etwas zu tun haben, während der Rest der Seite geladen wird.
- Nutzen Sie Content Delivery Networks (CDNs): CDNs können die Last verteilen, Bandbreite sparen und den Zugriff für die Nutzer beschleunigen.
Die Hilfe eines freiberuflichen Beraters in Anspruch nehmen
Die Navigation durch die Mobile-First-Indexierung kann komplex sein. Wenn Sie sich nicht sicher sind, ob Sie die richtigen Anpassungen an Ihrer Website vornehmen sollen, sollten Sie die Expertise eines freiberuflichen Beraters in Anspruch nehmen.
Hier bei Right People Group können wir Sie mit Fachleuten verbinden, die sich auf diesen Bereich spezialisiert haben. Die Zusammenarbeit mit einem Berater bietet maßgeschneiderte Beratung, hilft Ihnen, häufige Fallstricke zu vermeiden, und stellt sicher, dass Ihre Website für die besten Suchergebnisse optimiert ist.
Sind Sie interessiert? Kontaktieren Sie uns, um schnell den passenden Experten für Ihre Bedürfnisse zu finden.
Abschluss
Die Umstellung auf die Mobile-First-Indexierung ist nicht nur eine technische Veränderung, sondern spiegelt auch unsere veränderten Gewohnheiten wider. Für Website-Besitzer ist es entscheidend, diese Änderung zu verstehen und sich darauf einzustellen, um sicherzustellen, dass Ihre Website in den Suchergebnissen von Google sichtbar und relevant bleibt. Weitere Informationen über die Mobile-First-Indexierung finden Sie auf Google Seach Central.