La indexación mobile-first significa que Google mira la versión móvil de un sitio antes que su versión de escritorio a la hora de decidir cómo clasificarlo en los resultados de búsqueda. Este cambio tiene grandes implicaciones para los propietarios de sitios web.
En esta guía, vamos a desglosar cómo la indexación móvil primero afectará a su sitio web y lo que necesita hacer para asegurarse de que su sitio se clasifica bien en los resultados de búsqueda de Google.
1. Versión móvil frente a versión de escritorio:
En primer lugar, necesitas que tanto la versión de escritorio como la versión móvil de tu sitio funcionen bien. Sin embargo, con el índice mobile-first, la versión móvil se convierte en la versión principal que Google tiene en cuenta.
Incluso si su sitio web se ve y funciona muy bien en un ordenador de sobremesa, si no está optimizado para dispositivos móviles, es posible que no se clasifique tan alto en los resultados de búsqueda de Google.
Qué hacer
Si es propietario de un sitio web, debe asegurarse de que el contenido, los datos estructurados y las metaetiquetas de su sitio para móviles sean los mismos que los de su sitio para equipos de sobremesa.
Si hay diferencias entre ambos, su sitio web podría no posicionarse tan bien en los resultados de búsqueda de Google.
2. Consola de búsqueda de Google:
Los propietarios de sitios web deben consultar regularmente la consola de búsqueda de Google.
Las herramientas de la consola de búsqueda de Google proporcionan información sobre el rendimiento de su sitio en dispositivos móviles y resaltan cualquier error móvil.

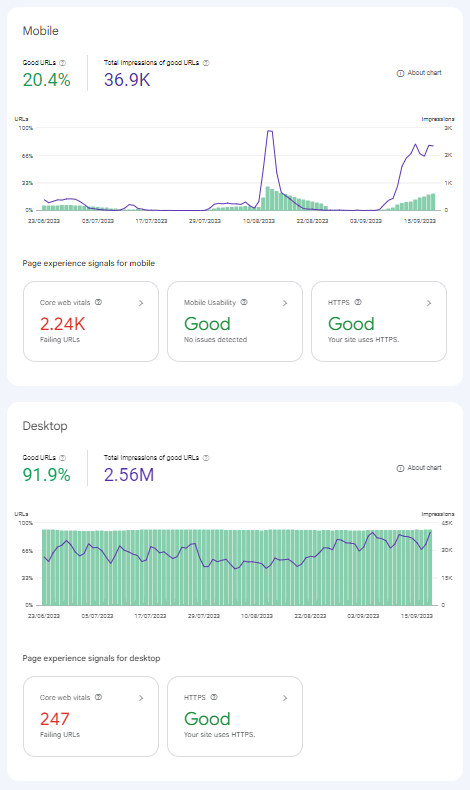
Informe de usabilidad móvil de Google
Qué hacer
Mantenerse al día con la consola de búsqueda puede ayudar a los propietarios de sitios web a abordar los problemas con prontitud, en concreto:
- Problemas con dispositivos móviles: La consola señala cualquier problema técnico relacionado con dispositivos móviles en su sitio, como enlaces rotos o páginas que no se cargan correctamente. La solución de estos problemas garantiza una mejor experiencia para los visitantes y puede mejorar la clasificación de su sitio en los resultados de búsqueda de Google.
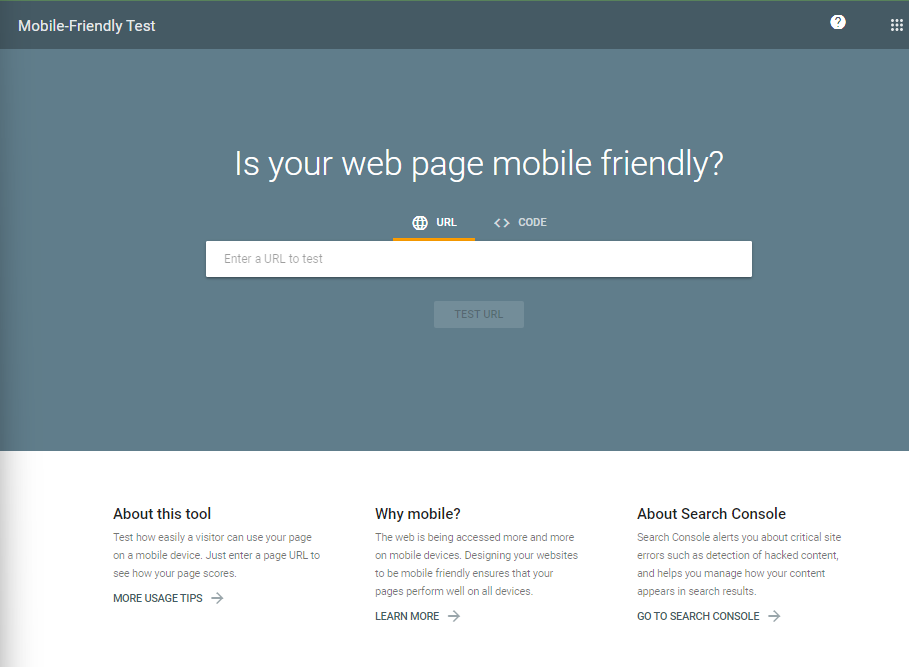
 La herramienta de Google Console prueba de compatibilidad móvil.
La herramienta de Google Console prueba de compatibilidad móvil.
- Comprobar el rendimiento móvil: se obtiene una imagen clara de la experiencia general del usuario en móvil. Se trata de lo rápido que se cargan las páginas, lo fácil que es para los usuarios navegar y si el diseño es fácil de usar en dispositivos móviles.
- Prepárate para la indexación mobile-first: Google ahora da prioridad a los sitios móviles en los resultados de búsqueda. La consola le guía en la optimización de su sitio móvil para alinearse con este enfoque.
- Prepárese para la indexación móvil primero.
- Asegúrate de la coherencia de los datos: la herramienta garantiza que los datos importantes, como los enlaces, sean coherentes en las versiones para móviles y escritorio de tu sitio.
3. URLs móviles separadas:
Algunos sitios web tienen URL móviles separadas (como “m.ejemplo.com”). Si eres uno de ellos, asegúrate de que Google puede acceder a ambas versiones.
Qué debe hacer
Google necesita entender la relación entre sus sitios de escritorio y móviles.
Si eres propietario de un sitio web, esto es lo que debes hacer:
- Accesibilidad: Asegúrate de que tanto tu sitio móvil como el de escritorio son accesibles para Google. Si una versión está bloqueada o tiene errores, podría afectar a cómo se indexa y clasifica su sitio.
- Consistencia en el contenido: asegúrese de que el contenido de su sitio móvil es el mismo que el de su sitio de escritorio. Si su sitio móvil tiene menos contenido, considere la posibilidad de actualizarlo para que coincida con la versión de escritorio.
- Consistencia en el contenido.
- Etiquetas y metadatos: Configure correctamente las etiquetas, especialmente las metaetiquetas robots, en ambas versiones. Esto ayuda a Google a comprender qué páginas debe rastrear e indexar.
- Páginas web.
- Relación entre versiones: Google debe ser capaz de entender la relación entre sus sitios de escritorio y móviles. Esto se puede conseguir utilizando la URL canónica correcta, o más concretamente, los elementos de enlace rel=canonical y rel=alternate. La URL de escritorio siempre se considera la canónica, y la versión móvil es la alternativa.
- La URL de escritorio siempre se considera la canónica, y la versión móvil es la alternativa.
4. Datos estructurados y metadatos:
Datos estructurados y metadatos son piezas de código que proporcionan información sobre el contenido de su sitio web.
Esta información ayuda a los motores de búsqueda a entender el contexto de su contenido. Por ejemplo, los datos estructurados pueden indicar a los motores de búsqueda que un número concreto de su sitio es el precio de un artículo, o que una cadena de texto es una reseña.
Recomendaciones
Para asegurarse de que Google comprende y presenta su sitio con precisión en los resultados de búsqueda, es importante que los datos estructurados y los metadatos sean coherentes en las versiones para móviles y para equipos de escritorio de su sitio. A continuación le indicamos cómo hacerlo:
- Mismos datos estructurados: Asegúrate de que los datos estructurados son los mismos en ambas versiones. Si usted tiene datos estructurados en su sitio de escritorio, también debe estar en su sitio móvil.
- Datos estructurados: Si usted tiene datos estructurados en su sitio de escritorio, también debe estar en su sitio móvil.
- Las URL correctas en los datos estructurados: Cuando utilice datos estructurados en su sitio móvil, asegúrese de que las URL mencionadas son las de móvil, no las de escritorio.
- Metadatos coherentes: los elementos de título y las meta descripciones deben ser los mismos en ambas versiones de su sitio. Esto ayuda a que su sitio tenga un aspecto coherente en los resultados de búsqueda, independientemente de la versión a la que se acceda.
Impacto de la incoherencia
Si hay un desajuste en los datos estructurados y metadatos entre el sitio móvil y el de escritorio:
- Confusión para Google: Google podría no indexar su sitio correctamente, lo que puede cambiar la forma en que su sitio aparece en los resultados de búsqueda.
- Potenciales problemas de clasificación: su sitio podría tener una clasificación más baja porque Google utiliza principalmente la versión móvil para la indexación y clasificación con su enfoque de indexación mobile-first.
Herramientas de ayuda
Puedes utilizar herramientas como Google’s data highlightlighter y URL inspection tool para comprobar y asegurarte de que los datos estructurados y los metadatos están correctamente configurados en ambas versiones.
5. Velocidad de página para móviles:
La indexación mobile-first de Google significa que Google evalúa principalmente la versión móvil de su sitio web para sus clasificaciones de búsqueda. Dado el creciente número de usuarios móviles, una página móvil de carga rápida garantiza una mejor experiencia de usuario.
Impacto
- Tráfico perdido: Las páginas móviles lentas pueden dar lugar a tasas de rebote más altas, lo que significa que los usuarios abandonan su sitio sin seguir interactuando.
- Conversiones reducidas: Si los usuarios abandonan debido a la lentitud de las páginas, puede dar lugar a un menor número de conversiones, ya sean ventas, registros u otras acciones deseadas.
Pasos para mejorar la velocidad de las páginas móviles
- Analiza tu sitio: Utiliza herramientas como Google’s PageSpeed Insights o Google Search Console para identificar áreas de mejora.
- Optimiza las imágenes: Las imágenes grandes pueden ralentizar tu página. Comprímelas sin comprometer la calidad.
- Minimice el código: Limpie el código de su sitio eliminando caracteres, espacios y comentarios innecesarios.
- Aproveche el almacenamiento en caché del navegador: Almacene partes de su sitio en el navegador del usuario para que no tenga que volver a cargarlo todo cada vez que lo visite.
- Reduzca las redirecciones: Cada redirección desencadena una solicitud HTTP adicional, lo que ralentiza el tiempo de carga de la página.
- Priorizar el contenido de la parte superior de la página: Asegúrese de que el contenido de la parte superior de la página se carga primero, para que los usuarios tengan algo con lo que interactuar mientras se carga el resto de la página.
- Utilice redes de distribución de contenidos (CDN): Las CDN pueden distribuir la carga, ahorrando ancho de banda y acelerando el acceso de los usuarios.
Conseguir la ayuda de un consultor freelance
Navegar por la indexación mobile-first puede ser complejo. Si no estás seguro de hacer los ajustes adecuados en tu sitio web, considera buscar la experiencia de un consultor freelance.
En Right People Group, podemos ponerte en contacto con profesionales especializados en esta área. Trabajar con un consultor te ofrece asesoramiento personalizado, te ayuda a evitar errores comunes y garantiza que tu sitio esté optimizado para obtener los mejores resultados de búsqueda.
¿Le interesa? Contacta con nosotros para encontrar al experto que se adapte a tus necesidades, rápidamente.
Conclusión
El cambio a la indexación mobile-first no es solo un cambio técnico; es un reflejo de nuestros hábitos cambiantes. Como propietarios de sitios web, comprender y adaptarse a este cambio es crucial para garantizar que su sitio siga siendo visible y relevante en los resultados de búsqueda de Google. Para obtener más información sobre la indexación mobile-first, visite Google Seach Central..