Siti mobili e indicizzazione mobile-first: Una guida per i proprietari di siti web
Rendendosi conto dell’importanza della navigazione mobile, Google ha preso una decisione importante nel 2020. Ha iniziato a dare priorità alla versione mobile dei siti web, chiamandola “indice mobile-first”.
Indicizzazione mobile-first significa che Google esamina la versione mobile di un sito prima della versione desktop quando decide come classificarlo nei risultati di ricerca. Questo cambiamento ha grandi implicazioni per i proprietari di siti web.
In questa guida spiegheremo come l’indicizzazione mobile-first avrà un impatto sul vostro sito web e cosa dovete fare per assicurarvi che il vostro sito si posizioni bene nei risultati di ricerca di Google.
1. Versione mobile vs versione desktop:
Prima di tutto, è necessario che sia la versione desktop che quella mobile del vostro sito funzionino bene. Tuttavia, con l’indice mobile-first, la versione mobile diventa la versione principale considerata da Google.
Anche se il vostro sito web ha un aspetto e un funzionamento eccellenti su un computer desktop, se non è ottimizzato per i dispositivi mobili, potrebbe non posizionarsi così in alto nei risultati di ricerca di Google.
Cosa fare
Se possedete un sito web, dovete assicurarvi che i contenuti, i dati strutturati e i meta tag del vostro sito mobile siano gli stessi del vostro sito desktop.
Se ci sono differenze tra i due, il vostro sito web potrebbe non posizionarsi bene nei risultati di ricerca di Google.
2. Console di ricerca di Google:
I proprietari di siti web dovrebbero controllare regolarmente la console di ricerca di Google.
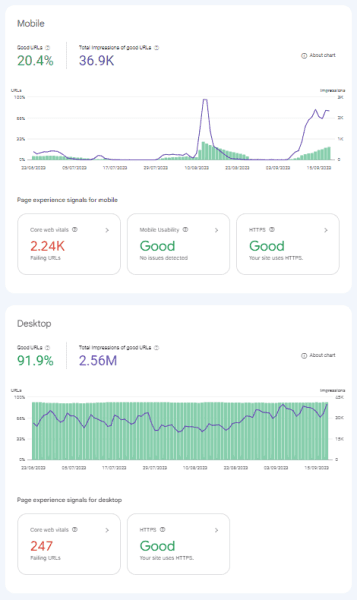
Gli strumenti della Search Console di Google forniscono informazioni sulle prestazioni del vostro sito sui dispositivi mobili e mettono in evidenza eventuali errori di posizionamento.

Rapporto sull’usabilità mobile di Google
Cosa fare
Rimanere aggiornati con la Search Console può aiutare i proprietari di siti web a risolvere tempestivamente i problemi, in particolare:
- Problemi dei dispositivi mobili: la console evidenzia qualsiasi problema tecnico legato ai dispositivi mobili sul vostro sito, come link interrotti o pagine che non si caricano correttamente. La risoluzione di questi problemi garantisce una migliore esperienza per i visitatori e può migliorare il posizionamento del sito nei risultati di ricerca di Google.
- Verifica le prestazioni mobile: si ottiene un quadro chiaro dell’esperienza complessiva dell’utente su mobile. Si tratta della velocità di caricamento delle pagine, della facilità di navigazione degli utenti e della facilità di utilizzo del layout sui dispositivi mobili.
- Prepararsi all’indicizzazione mobile-first: Google dà ora priorità ai siti mobili nei risultati di ricerca. La console vi guida nell’ottimizzazione del vostro sito mobile per allinearlo a questo approccio.
- Assicurare la coerenza dei dati: lo strumento assicura che i dati importanti, come i link, siano coerenti tra le versioni mobile e desktop del sito.
3. URL mobile separati:
Alcuni siti web hanno URL mobili separati (come “m.example.com”). Se siete tra questi, assicuratevi che Google possa accedere a entrambe le versioni.
Cosa si deve fare
Google deve capire la relazione tra i vostri siti desktop e mobile.
Se siete proprietari di un sito web, ecco cosa dovete fare:
- Accessibilità: Assicuratevi che sia il vostro sito mobile che quello desktop siano accessibili a Google. Se una delle due versioni è bloccata o presenta errori, ciò potrebbe avere un impatto sul modo in cui il vostro sito viene indicizzato e classificato.
- Consistenza dei contenuti: assicuratevi che i contenuti del vostro sito mobile siano gli stessi del sito desktop. Se il vostro sito mobile ha meno contenuti, prendete in considerazione la possibilità di aggiornarlo per farlo corrispondere alla versione desktop.
- Tag e metadati: Impostate correttamente i tag, in particolare il meta tag robots, su entrambe le versioni. Questo aiuta Google a capire quali pagine scansionare e indicizzare.
- Relazione tra le versioni: Google deve essere in grado di capire la relazione tra il sito desktop e quello mobile. Ciò può essere ottenuto utilizzando l’URL canonico corretto, o più specificamente, gli elementi rel=canonical e rel=alternate link. L’URL desktop è sempre considerato quello canonico, mentre la versione mobile è quella alternativa.
4. Dati strutturati e metadati:
Dati strutturati e metadati sono pezzi di codice che forniscono informazioni sul contenuto del vostro sito web.
Queste informazioni aiutano i motori di ricerca a comprendere il contesto dei contenuti. Ad esempio, i dati strutturati possono indicare ai motori di ricerca che un particolare numero sul vostro sito è il prezzo di un articolo o che una stringa di testo è una recensione.
Raccomandazioni
Per assicurarsi che Google comprenda e presenti accuratamente il vostro sito nei risultati di ricerca, è importante che i dati strutturati e i metadati siano coerenti sia nella versione mobile che in quella desktop del vostro sito. Ecco come fare:
- Stessi dati strutturati: Assicuratevi che i dati strutturati siano gli stessi su entrambe le versioni. Se i dati strutturati sono presenti sul sito desktop, dovrebbero esserlo anche sul sito mobile.
- Correggere gli URL nei dati strutturati: Quando utilizzate i dati strutturati sul vostro sito mobile, assicuratevi che gli URL menzionati siano quelli del cellulare e non quelli del desktop.
- Metadati coerenti: gli elementi del titolo e le meta-descrizioni dovrebbero essere gli stessi su entrambe le versioni del sito. Questo aiuta il sito ad apparire coerente nei risultati di ricerca, a prescindere dalla versione a cui si accede.
Impatto dell’incoerenza
Se c’è una mancata corrispondenza nei dati strutturati e nei metadati tra il sito mobile e quello desktop:
- Confusione per Google: Google potrebbe non indicizzare correttamente il vostro sito, il che può cambiare il modo in cui il vostro sito viene visualizzato nei risultati di ricerca.
- Potenziali problemi di ranking: il vostro sito potrebbe classificarsi più in basso perché Google utilizza principalmente la versione mobile per l’indicizzazione e il ranking con il suo approccio mobile-first indexing.
Strumenti di aiuto
È possibile utilizzare strumenti come Google’s data highlighter e URL inspection tool per verificare e assicurarsi che i dati strutturati e i metadati siano impostati correttamente su entrambe le versioni.
5. Velocità della pagina mobile:
L’indicizzazione mobile-first di Google significa che Google valuta principalmente la versione mobile del vostro sito web per le sue classifiche di ricerca. Dato il numero crescente di utenti mobili, una pagina mobile che si carica velocemente garantisce una migliore esperienza all’utente.
Impatto
- Perdita di traffico: Le pagine mobili lente possono causare un aumento della frequenza di rimbalzo, il che significa che gli utenti abbandonano il sito senza interagire ulteriormente.
- Riduzione delle conversioni: Se gli utenti abbandonano il sito a causa della lentezza delle pagine, questo può portare a un numero inferiore di conversioni, che si tratti di vendite, iscrizioni o altre azioni desiderate.
Passi per migliorare la velocità delle pagine mobile
- Analizzare il sito: Utilizzare strumenti come PageSpeed Insights o Google Search Console di Google per identificare le aree di miglioramento.
- Ottimizzare le immagini: Le immagini di grandi dimensioni possono rallentare la pagina. Comprimetele senza compromettere la qualità.
- Minimizzare il codice: Ripulite il codice del vostro sito rimuovendo i caratteri, gli spazi e i commenti non necessari.
- Sfruttare il caching del browser: Memorizzare parti del sito nel browser dell’utente, in modo che non debba ricaricare tutto a ogni visita.
- Ridurre i reindirizzamenti: Ogni reindirizzamento innesca una richiesta HTTP aggiuntiva, rallentando il tempo di caricamento della pagina.
- Privilegiare i contenuti above-the-fold: Assicurarsi che i contenuti nella parte superiore della pagina vengano caricati per primi, in modo che gli utenti abbiano qualcosa con cui impegnarsi mentre il resto della pagina si carica.
- Utilizzare le reti di distribuzione dei contenuti (CDN): le CDN possono distribuire il carico, risparmiando larghezza di banda e velocizzando l’accesso per gli utenti.
Aiutare un consulente freelance
La navigazione nell’indicizzazione mobile-first può essere complessa. Se non siete sicuri di apportare le giuste modifiche al vostro sito web, prendete in considerazione la possibilità di richiedere l’esperienza di un consulente freelance.
Noi di Right People Group possiamo mettervi in contatto con professionisti specializzati in questo settore. La collaborazione con un consulente offre consigli personalizzati, aiuta a evitare le insidie più comuni e garantisce che il vostro sito sia ottimizzato per ottenere i migliori risultati di ricerca.
Siete interessati? Contattateci per trovare rapidamente l’esperto più adatto alle vostre esigenze.
Conclusione
Il passaggio all’indicizzazione mobile-first non è solo un cambiamento tecnico, ma un riflesso del cambiamento delle nostre abitudini. Per i proprietari di siti web, comprendere e adattarsi a questo cambiamento è fondamentale per garantire che il vostro sito rimanga visibile e rilevante nei risultati di ricerca di Google. Per ulteriori informazioni sull’indicizzazione mobile-first, visitate Google Seach Central.
Sviluppo e ottimizzazione dell'e-commerce
Ti mettiamo in contatto con sviluppatori e-commerce che possono costruire e ottimizzare il tuo negozio online per aumentare le vendite e migliorare l'esperienza del cliente.
Design web ed esperienza utente
Creiamo progetti web accattivanti che trasformano la visione della tua azienda in siti web coinvolgenti e intuitivi, assicurando che la tua presenza digitale si distingua offrendo al contempo esperienze utente eccezionali.
Web design Umbraco
Forniamo servizi personalizzati di web design con Umbraco, creando siti web esteticamente accattivanti e facili da usare che si allineano con gli obiettivi della tua azienda e producono risultati misurabili.
Sviluppo di eCommerce Orckestra
Forniamo sviluppatori Orckestra qualificati che possono rafforzare la tua piattaforma eCommerce e aiutarti a offrire esperienze di shopping online senza interruzioni.
Gestione online e ottimizzazione digitale
Ti aiutiamo a ottimizzare la tua presenza online per il massimo impatto, mettendoti in contatto con gestori online esperti che navigano nel panorama digitale per guidare i risultati aziendali.
Sviluppo Adobe Commerce
Forniamo consulenti esperti in Adobe Commerce che trasformano la tua piattaforma di e-commerce in un'esperienza di acquisto ad alte prestazioni e orientata al cliente.
Hai bisogno di un consulente esperto?
Ottieni consulenti IT e aziendali altamente specializzati con profonde conoscenze tecniche e professionali. Offriamo soluzioni flessibili sia per singoli consulenti che per team completi.
17+
anni di esperienza nel settore IT e della consulenza
50+
dipendenti dedicati
500+
consulenti su incarico
15.000+
consulenti pre-selezionati
Trovare consulenti
Servizi
Chi siamo
Copyright © 2025 Right People Group. All rights reserved.
